Tonye Brown
January 28, 2020
Optic Weather App
Front end development, UI & Graphic Design, UX, and optimization of a fully featured Weather App - Optic Weather

**
*** PLEASE NOTE - APP IS UNDER ACTIVE DEVELOPMENT ***
**
Designed and developed a fully featured weather app to track and manage the weather in multiple cities. Installable PWA, fully responsive and looks amazing on mobile and desktop. App can be upgraded to unlock more features. Polished with CSS animations and swipe gestures.
Some features of the weather app include:
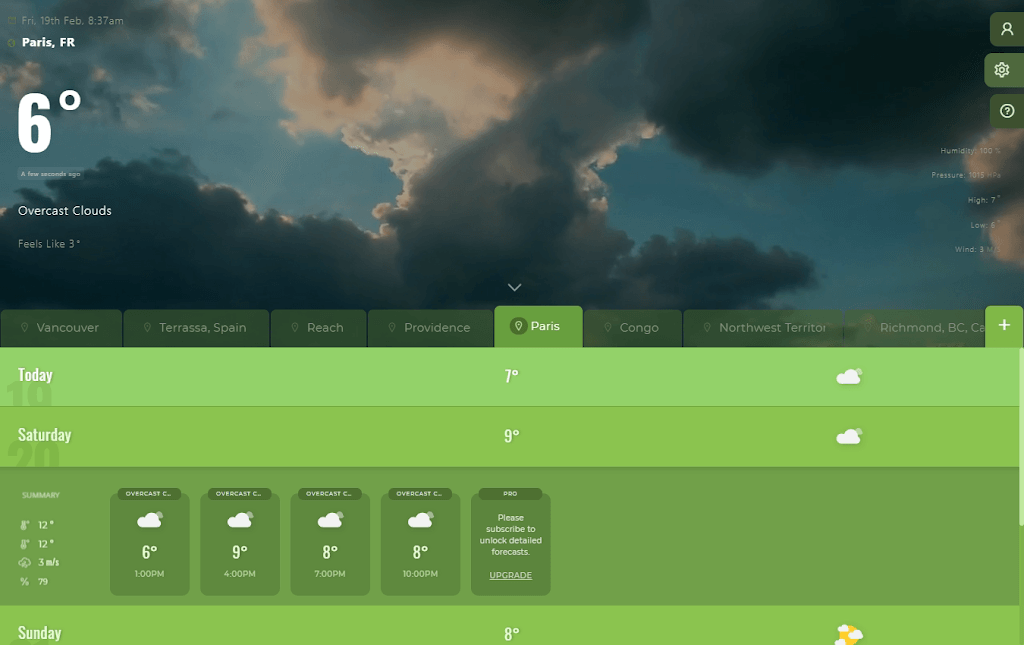
- Add multiple cities to track (auto suggestions show as you type)
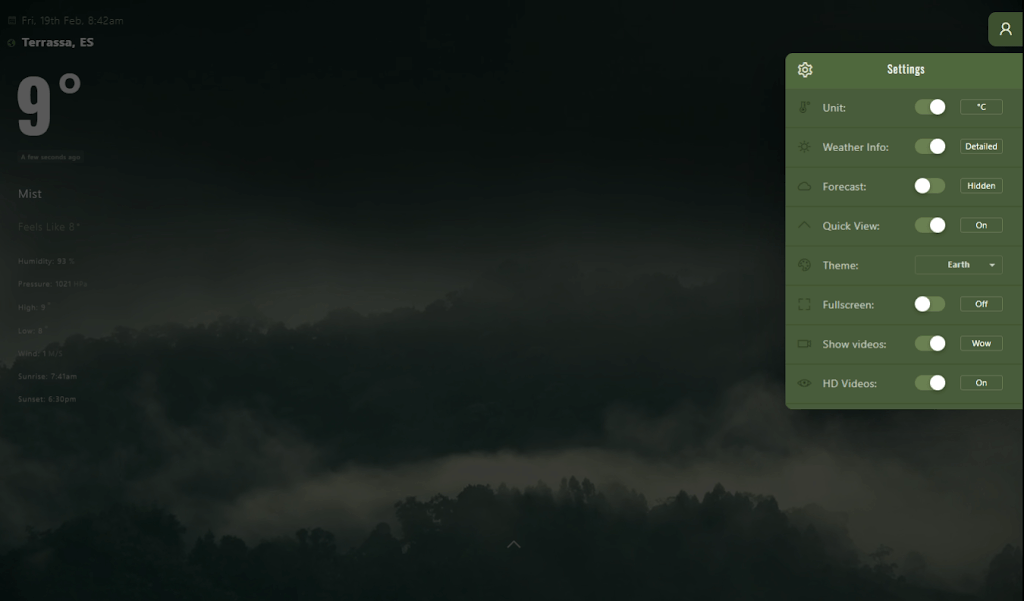
- Toggle between Light, Dark and other themes
- Toggle between Celcius and Fahrenheit for temperature
- Persisting locations to local storage (until user accounts are possible).
- Toggle Full screen
- Add and remove cities
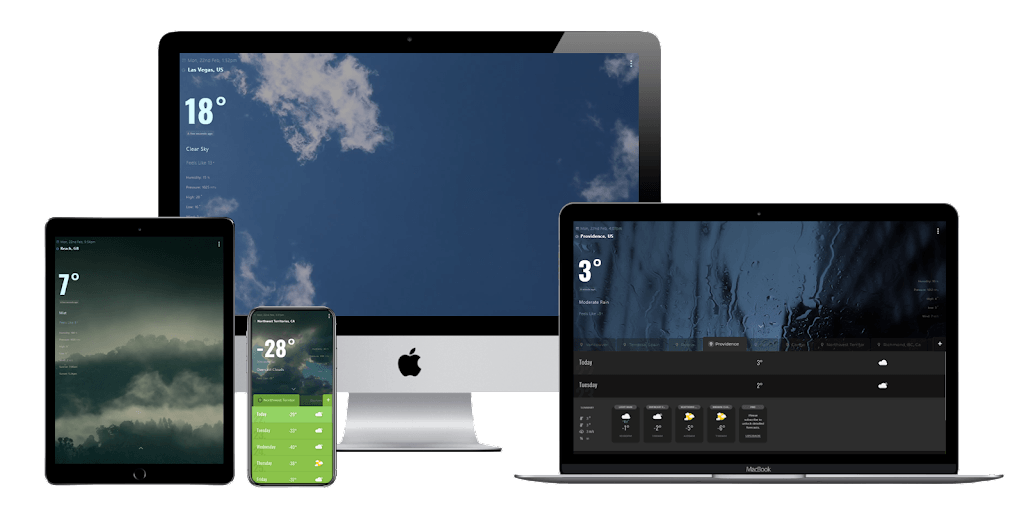
- Fully responsive
- Weather videos for different weather types
- Error handling for adding invalid locations
- Account creation to keep data between devices
LINK TO WEB APP REMOVED UNTIL IT IS COMMERCIALLY AVAILABLE
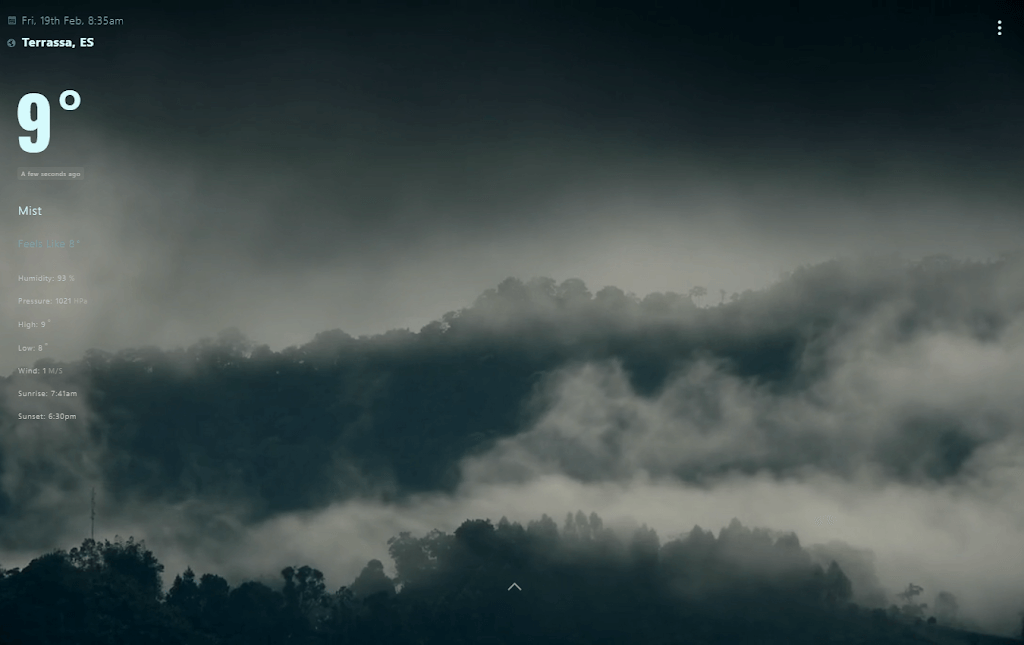
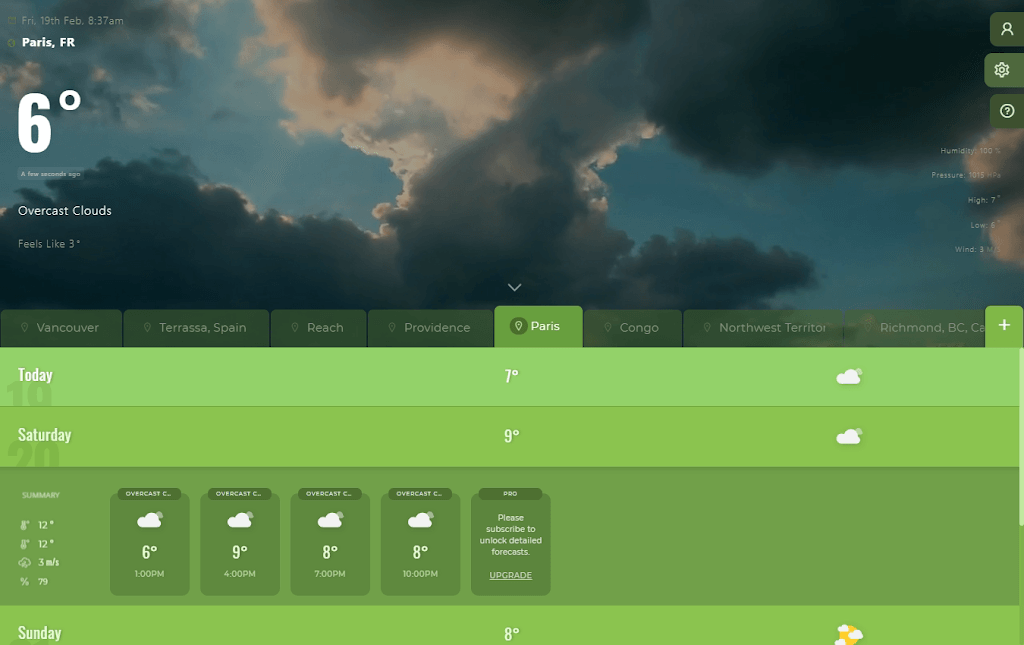
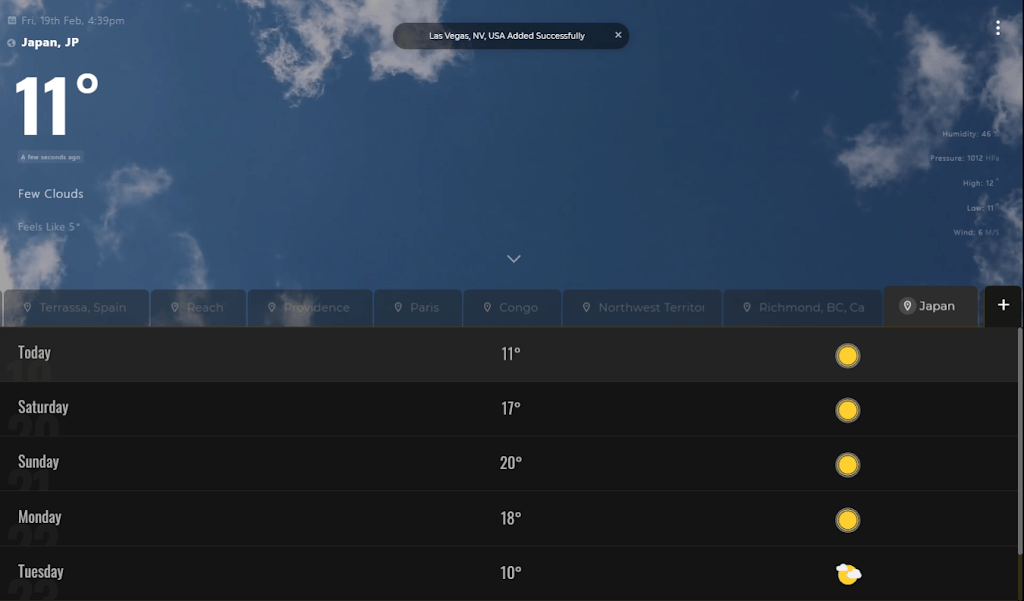
Scroll down to see some screenshots.
Skills & Technologies Used
React, HTML5, SASS, Netlify, UI Design, Bootstrap, Axios, React-Player, Gatsby, GraphQL, Multiple weather API’s, CSS animations, UX, etc.
Mobile Screenshots
 |  | |
 |  |
Desktop Screenshots